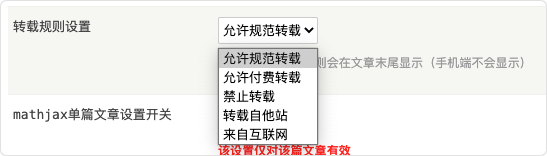
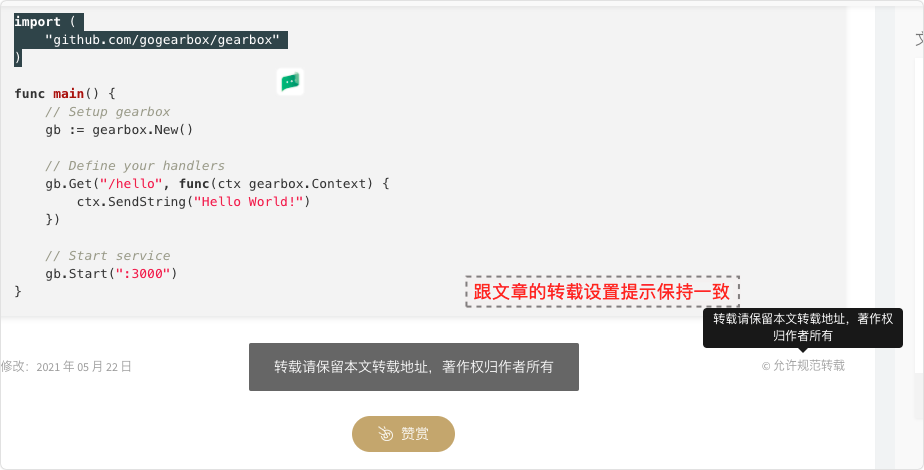
复制时弹窗提示版权信息
sunpma的版本在复制时弹出的提示是固定的,并且在开启PJAX的时候会有个小bug,切换到首页后复制时依然会触发之前文章内的oncopy事件,所以我对代码进行了修改,效果如下:
修改主题下的
component/header.php,引入layer库<!-- 弹出层layer --> <script src="//lib.baomitu.com/layer/3.1.1/layer.js"></script>在
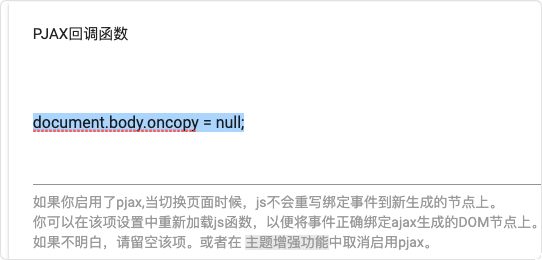
设置外观-PJAX-PJAX回调函数中插入一行JS代码(修复oncopy事件不能重置的bug)document.body.oncopy = null;修改主题下的
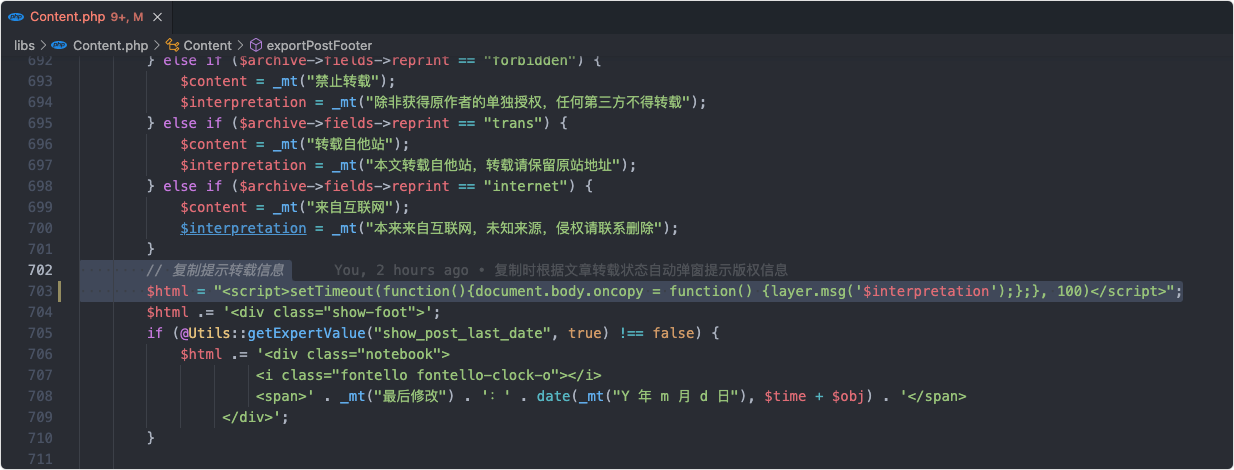
libs/Content.php,延迟增加弹窗JS逻辑(解决pjax加载问题)$html = "<script>setTimeout(function(){document.body.oncopy = function() {layer.msg('$interpretation');};}, 100)</script>";
改动位置参考:
全局彩色标签云
sunpma的版本是通过在模板自带的开发者选项中插入JS代码实现的标签云上色功能,但由于网站主要的跳转逻辑都是pjax刷新的内容,所以需要额外复制代码到pjax回调函数上,否则切换页面后标签云会掉色
- 将添加到
设置外观-开发者设置-自定义 JavaScript和设置外观-PJAX-PJAX回调函数中即可:
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});改动位置参考: